
Customizing colors in the Airin Blog Premium theme
Airin Blog Premium version adds many color changing options
- Ready-made color schemes
- Section with common colors
- Most sections have complementary colors
To make it easier for you to customize colors, we have created a convenient tool for applying color schemes in one click, right in the visual customizer
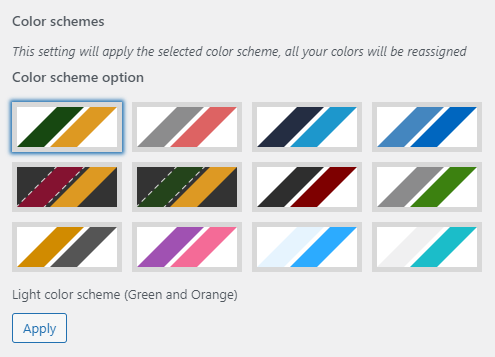
Ready-made color schemes

color schemes
Even after applying the color schemes, you can further customize the colors you want
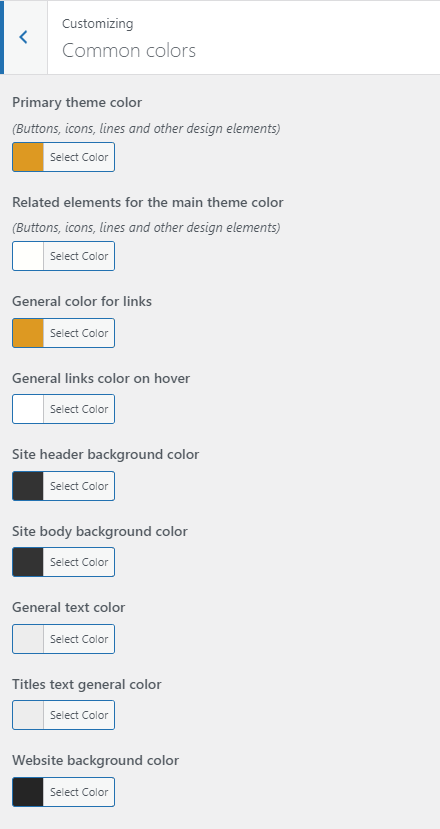
Section with common colors

Additional color settings in the sections
Here we have shown screenshots with examples of some color settings for individual modules (only important modules)
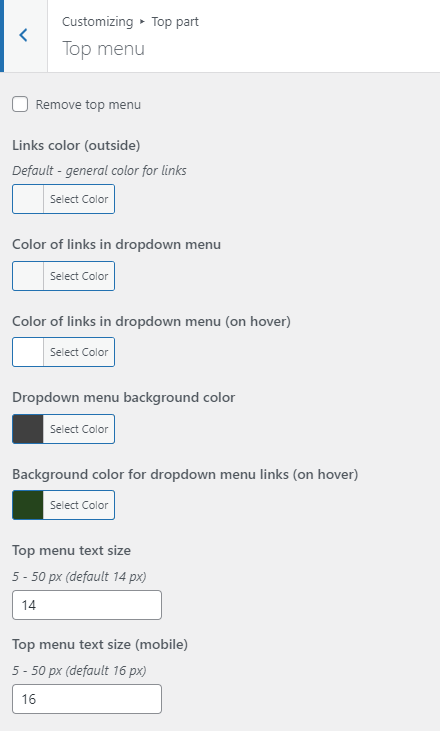
Example of setting colors for the top menu

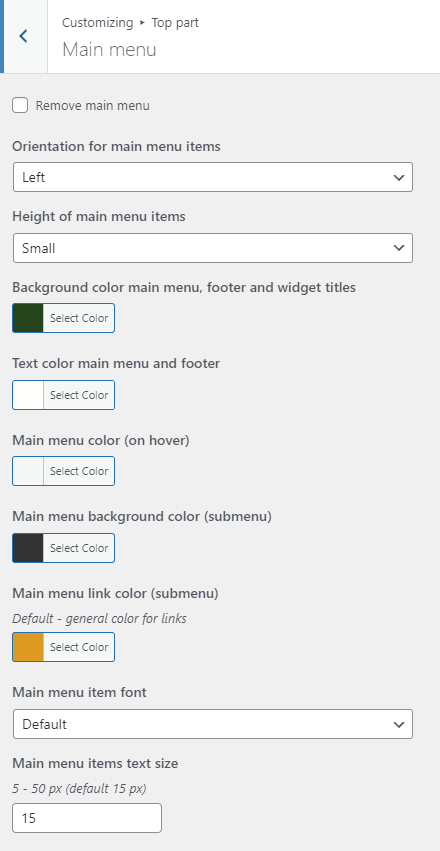
Example of setting colors for the main menu

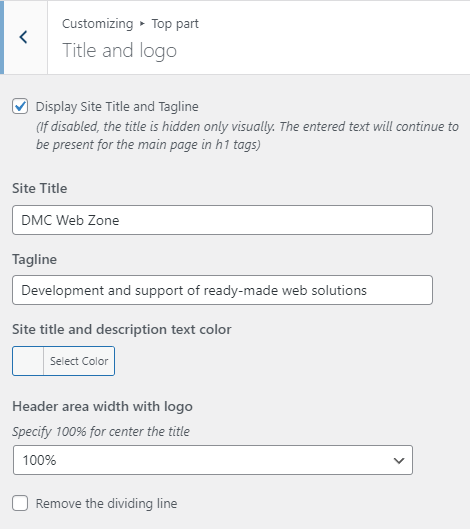
Example of setting colors for the header of the site

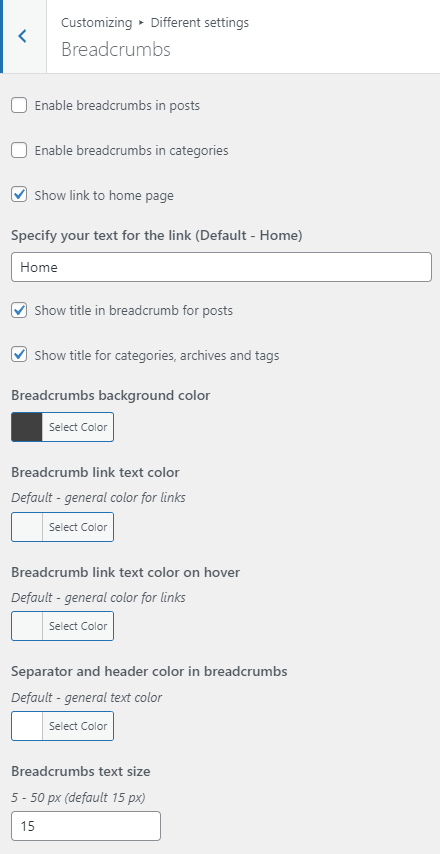
Example of setting colors for breadcrumbs

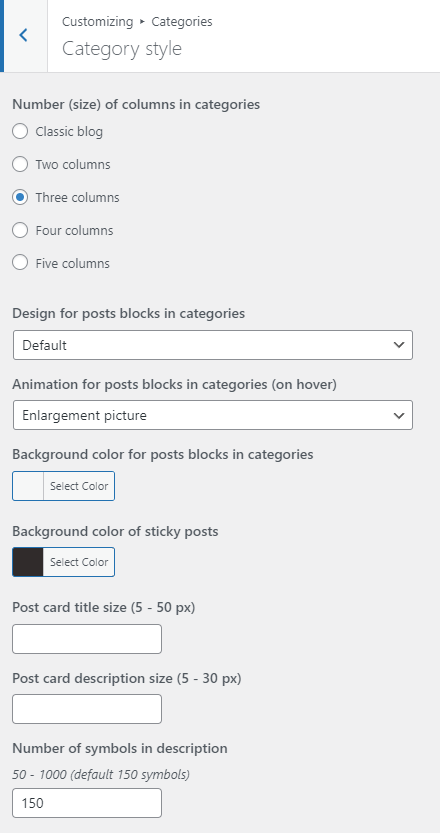
Example of setting colors for a post card

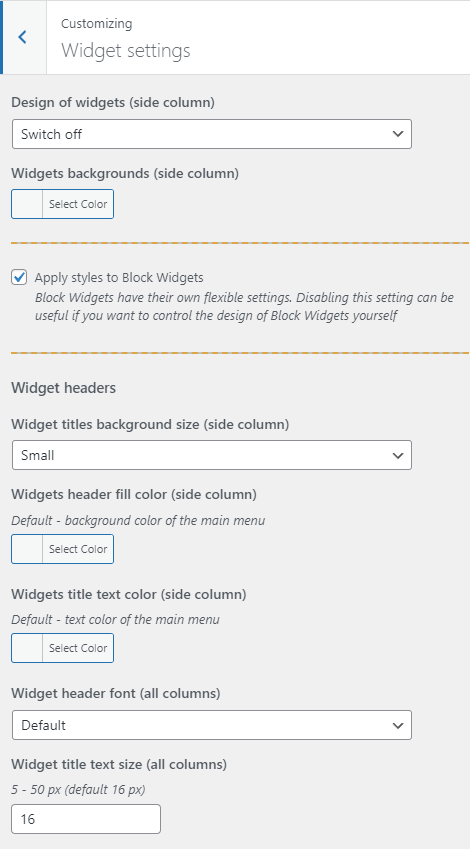
Example of setting colors for widgets

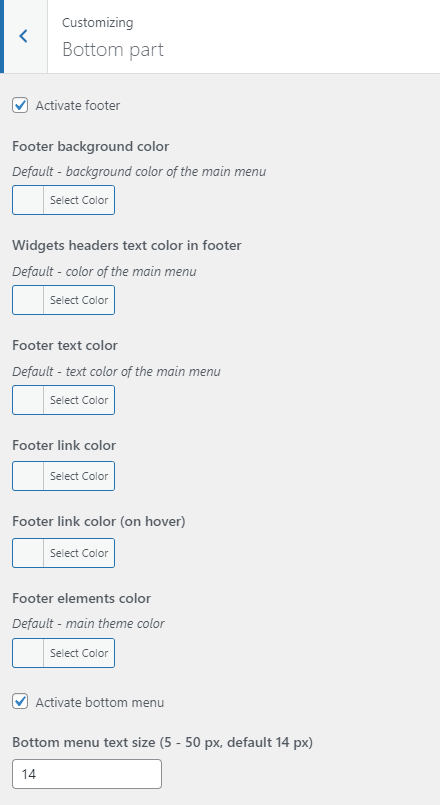
Example of setting colors for the footer

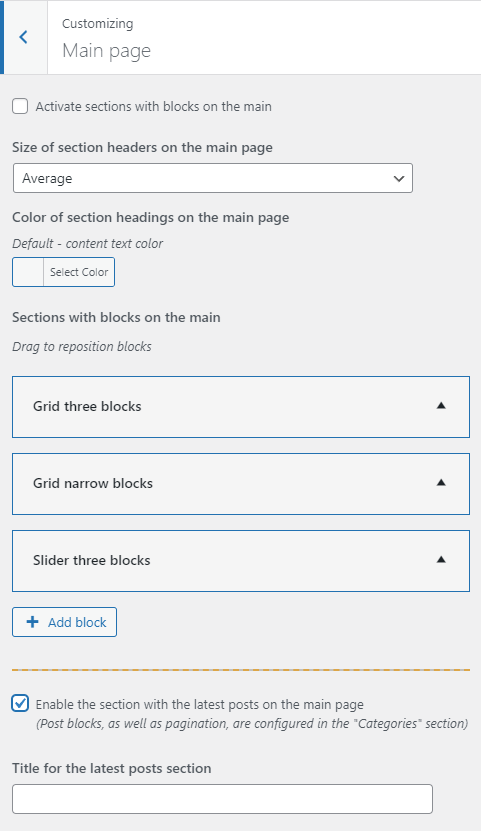
Example of setting colors for the home page

Here you can see the builder for the homepage. Each section has its own color settings.
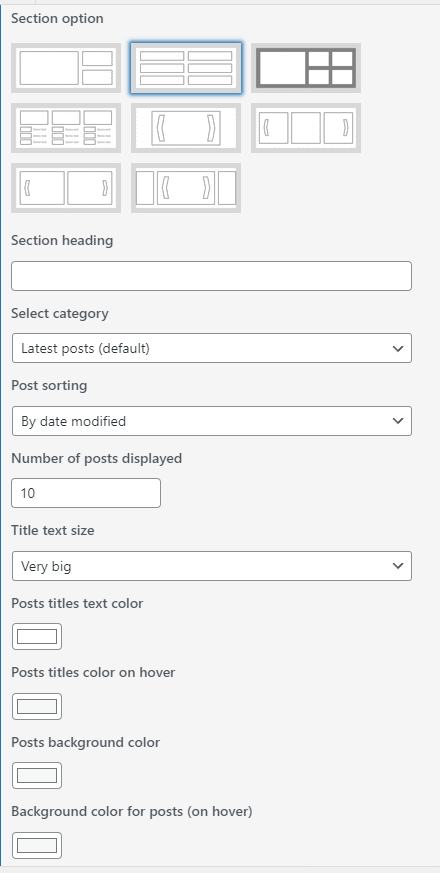
Example of setting colors for one of the sections on the main page

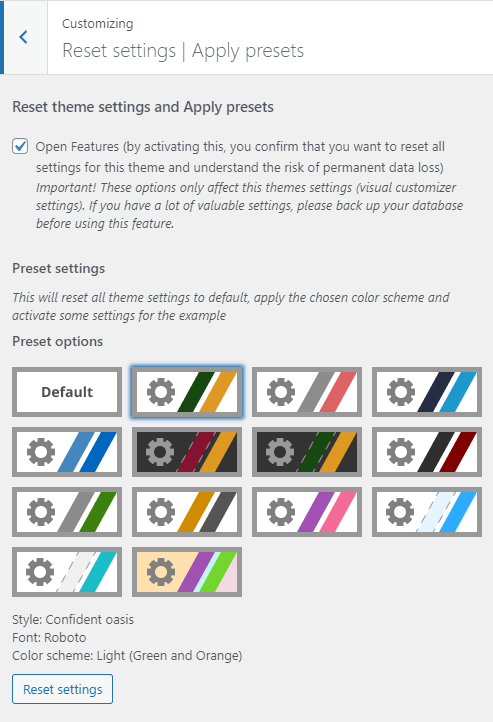
Reset and apply color schemes along with other settings
And lastly, if you need to reset the default settings, use the “Reset settings | Apply presets” section
Use the “Default” option to clear all settings

See more about – How to reset theme settings (WordPress)
Ready to start customizing?
Buy Airin Blog Premium today
Would you like to know more? Visit the Airin Blog Premium presentation page
And also check out our live demo versions of the sites












Leave a Reply
You must be logged in to post a comment.