Site loading speed (with our WordPress themes)
On our presentation page of Airin Blog theme and Bado Blog theme, tells a lot of information about the benefits that dispose to a good speed and lite of the theme.
Let’s identify the most important ones:
- Optimal Image Slicing. Pictures are cut to fit the image grid, which facilitates fast loading.
- Nothing Extra. Decide for yourself which modules will work. You can completely disable any module in the theme. You can disable parts of the theme entirely.
- Correct Scripts. Minimum scripts for modules to work. Scripts are connected and loaded only if used.
- No Frameworks. The theme is built on pure WordPress and does not use any frameworks.
- Thoughtful structure. Well-designed structure of files and template parts for optimal performance of the theme.
- Optimized code. We are constantly optimizing the code, for new versions of PHP and will continue to optimize.
That means we’ve made sure everything under your hood is running cool!
But there are things that can be done additionally.
How can you increase site speed even more?
Increase speed with settings
The first place to start is a special section with speed settings, which we have created for your convenience.
You can find it in the visual customizer, section “Different settings” – “Speed Settings”.
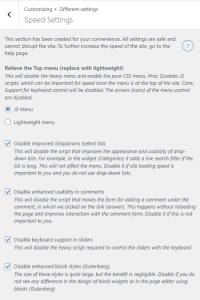
What the “Speed Settings” section contains?
1. Relieve the Top menu (replace with lightweight)
This setting will disable the heavy menu and enable the pure CSS menu.
Pros: Disables JS scripts, which can be important for speed since the menu is at the top of the site.
Cons: Support for keyboard control will be disabled. The arrows (icons) of the menu control are disabled.
2. Disable improved dropdowns (select list)
This setting will disable the script that improves the appearance and usability of drop-down lists.
For example, in the widget (Categories) it adds a live search filter if the list is long.
This setting will not affect the menu!
Disable it if site loading speed is important to you and you do not use drop-down lists.
3. Disable enhanced usability in comments
This setting will disable the script that moves the form for adding a comment under the comment, in which we clicked on the link (answer).
This happens without reloading the page and improves interaction with the comment form.
Disable it if this is not important to you.
4. Disable keyboard support in sliders
This setting will disable the heavy script required to control the sliders with the keyboard.
5. Disable enhanced block styles (Gutenberg)
The size of these styles is quite large, but the benefit is negligible. Disable if you do not see any difference in the design of block widgets or in the page editor using blocks (Gutenberg).
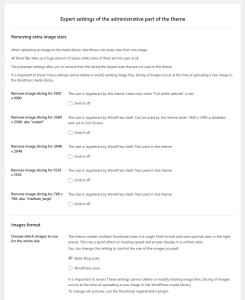
Expert settings that can affect speed
In the WordPress control panel under “Appearance” – “Page Name Theme” – tab – “General”, you’ll find a section “Expert settings of the administrative part of the theme”.
1. Delete unnecessary dimensions in the section “Removing extra image sizes”
Removing unnecessary image sizes, will reduce the load on the server file system, and in some cases may affect the speed of image loading.
2. Use the setting “Images format”, option “Name Theme sizes”
In some cases, you may need to setting “WordPress sizes” to use your image size. But take into account that because of this you lose the grid optimization of the images.
If you use the “WordPress sizes” setting, you need to upload an already cropped image. And thumbnails will use standard WordPress cropping, which you can customize in the “Settings” – “Media” section.
It is important to know! These all settings cannot delete or modify existing image files. Slicing of images occurs at the time of uploading a new image to the WordPress media library. To change old pictures, use the thumbnail regeneration plugin.
Bring the pictures to the correct size
If your images were uploaded before the activation of the new theme, or if you have changed settings related to slicing or sizing of images, Your images may be incorrectly sized.
To fix the images, use the thumbnail regeneration plugin.
Why is this necessary and why is it important?
When you upload a new image to the WordPress media library, the WordPress system itself will cut it into several small sizes (These dimensions are determined by theme).
Each of these sizes will automatically be used in the optimal situation. Somewhere these widgets are small, and somewhere there is a picture for a large page.
All this allows us to load the site easier and faster.
What problems can arise due to incorrect sizes?
If your pictures are cut incorrectly (for example, cut by another theme to suit its needs), then the pictures will not match the size of the window.
This will lead to problems:
- Visually incorrect display of images
- Layout displacement when scrolling sliders
- Loss of loading speed due to thumbnail images that are too large
Modern themes are image-oriented, so this point is very important.
How to regenerate images
Use the “Force Regenerate Thumbnails” plugin, it will create images of the required size.
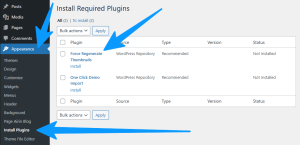
- In the WordPress control panel, go to “Appearance” – “Install Plugins” section
- Install and activate the recommended “Force Regenerate Thumbnails” plugin
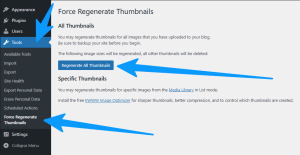
- In the WordPress control panel, go to “Tools” – “Force Regenerate Thumbnails”
- Use the “Regenerate all thumbnails” button and don’t reload the page until the process is complete.
Thumbnail regeneration is safe, this plugin does not affect your main image. It makes additional dimensions of that image. This regeneration does not need to be done all the time, it is only done once for old pictures. WordPress does it on its own with each new photo you upload.
Use heavy functionality thoughtfully
Heavy functionality includes primarily sliders, builder sections on the homepage, and mega menus with images.
Sliders
- Limit the number of posts in the slider to a reasonable number of posts. If you display 5 posts and the slider has 100 posts available for scrolling, it is important to understand – all 100 posts are loaded on the page. Limit such a slider to 10 or 15 posts.
- Do not allow the layout to shift when scrolling the slider. Pictures in the slider should be of the same size. Do not allow pictures with different heights. This will cause the layout to shift when scrolling, which delays the loading of the rest of the content.
- Use the setting “Disable keyboard support in sliders”. It is located in the visual editor, in the section “Different settings” – “Speed Settings”. This setting will disable the heavy script required to control the sliders with the keyboard.
The same goes for the sliders on the homepage.
Homepage sections
- Do not create too many sections. A lot is more than 10 sections. No matter how we optimize the template, be reasonable, a lot of objects is always a lot of work.
- Don’t use a lot of sliders. It’s heavy functionality in heavy functionality. And the same rules apply here. Limit the number of posts and don’t allow layout bias.
- Use images to fit the window size. Most of the sections on the homepage consist of images, so the image problem is more sensitive here. Fix the images according to the instructions above – How to regenerate images.
Megamenu
- Whenever possible, use lists instead of pictures. In situations, if possible, use a lighter MegaMenu with lists. Offloading functionality at the top of the site always saves on loading speed.
- Use images to fit the window size. When using MegaMenu with pictures, do not allow large pictures to be loaded into the thumbnails. Recall that this is the top of the site, so the image issue is more sensitive here. Fix the images according to the instructions above – How to regenerate images.
- Refrain from sticky menu. The sticky menu uses the small JavaScript. But still, any script is an extra load. Refrain from using extra scripts if they are not important to you.
Increasing site speed beyond the theme
Increasing the speed of the site is not limited by the capabilities of the theme.
Here’s what will significantly increase the speed of your WordPress site:
- Properly configured caching plugin
- Image optimization and compression
- Server capacity and configuration