
What are hooks in WordPress and how to use them?
All of our WordPress themes come with a variety of hooks. With these hooks, you can add your content (advertising banners, announcements, text, design elements) to predefined places.
If you have a premium version of the theme
Just use the prepared windows to insert your content
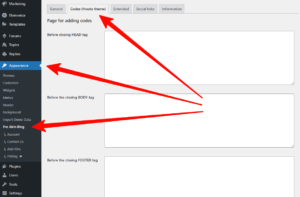
- Go to the Appearance section, then Pro (theme section), and open the Codes (Hooks theme) tab
- Paste your content into the desired window and click “save”
How to use hooks in a free theme
To get started, you will need a list of hooks (a list of places where you can insert your content).
Each template has its own places:
List of hooks for Airin Blog theme
List of hooks for Bado Blog theme
Next, you need to download and install a free plugin – DMCWZ-Free-Functions, which is needed to insert custom functions (any plugin for inserting functions will do).
If you don’t know how to install a plugin – Read: How to install a WordPress plugin
After installing and activating the plugin, open the “dmcwz-free-functions.php” file in any text editor.
You can also do this in the WordPress control panel:
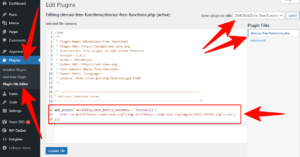
- Go to the Plugins menu – Plugin File Editor
- On the right side of the screen, select the functions plugin (DMCWZ-Free-Functions), and select the file “dmcwz-free-functions.php”
At the bottom of the file, you can add your own functions
Example of inserting functions
add_action('wp_head', function() {
echo 'My advertising banner';
});
This code will display the inscription (My advertising banner) at the top of the site.
Take a closer look at the example
In the first line, we see the value of wp_head, this is the hook.
wp_head, this is a hook WordPress itself, which displays your content in the site header. You can replace it with any other hook from the list of hooks in your template. This way we determine where your content will be displayed.
The second line is responsible for the content that we want to display.
Change the hook
In the following example, let’s change the hook.
Display our inscription above the Airin-Blog theme main menu. To do this, we will use the hook “airinblog_hook_before_mainmenu”.
add_action('airinblog_hook_before_mainmenu', function() {
echo 'My advertising banner';
});
Replace the content
Let’s change our content to something else
add_action('airinblog_hook_before_mainmenu', function() {
echo 'NEW NEW NEW';
});
Insert a banner
Now let’s replace our simple text with a banner with an active link.
To do this, edit the second line according to the example below.
add_action('airinblog_hook_before_mainmenu', function() {
echo '<a href="https://web-zone.org"><img src="https://web-zone.org/img/no-foto-155x87.png"></a>';
});














Leave a Reply
You must be logged in to post a comment.